

In 2007, the TC-39 (the committee responsible for ECMAScript) put up a draft specification for ECMAScript 4, which was massive in scope and introduced many new syntax and features.

ECMA-262 version 4 - Abandon due to political differences.The ECMA Specification is called "ECMA-262 ECMAScript Language Specification" (also approved as "ISO/IEC 16262"): Subsequently, Netscape submitted it to ECMA (formerly "European Computer Manufacturers Association", now "Ecma International - European association for standardizing information and communication systems") for standardization, together with Microsoft's JScript. Soon after, Microsoft launched its own version of JavaScript called JScript. JavaScript, originally called LiveScript, was created by Brendan Eich at Netscape in 1995. This allows you to use one single language for both the server-side and client-side programming.

With the introduction of Node.js (an open-source, cross-platform JavaScript run-time environment), you can run your JavaScript standalone or inside the server (instead of a browser). It has grown beyond the client-side programming. JavaScript was originally created as a client-side web programming language, running in a web browser, to supercharge HTML. JavaScript is Now Everywhere with Node.js Together, they enrich the UI/UX of the web users. HTML provides the contents (or structure) CSS specifies the presentation and JavaScript programs the behavior.
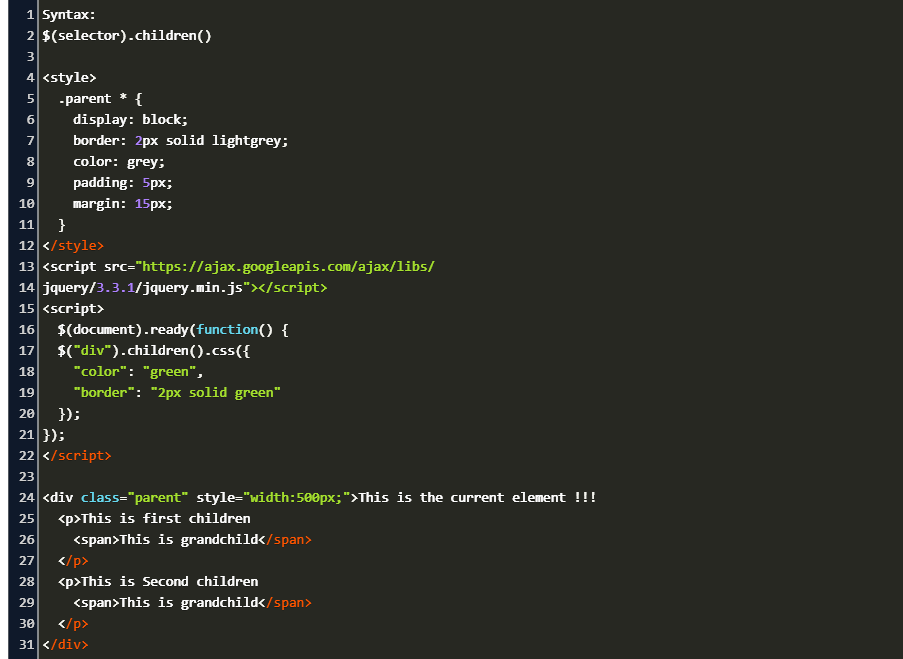
#JQUERY FORCE ALL CHILDREN TO INHERIT FONT SIZE UPDATE#
In 2015, the ECMAScript 6 (ES6) introduces major update to the language. With Node.js (in 2009), JavaScript can be used to program server-side and build full-stack web applications. It became more robust with DHTML and AJAX. JavaScript began as a client-side programming language (which runs inside a web browser) for adding interactive contents to the web pages. Members get instant access to all of SitePoint’s ebooks and interactive online courses, like Practical CSS.Ĭomments on this article are closed.Since its release in December 1995 (after Java which was released in May 23, 1995), JavaScript has gone through many changes. Keep your CSS clean and only override inline styles when there is absolutely no alternative.Īnd if you enjoyed reading this post, you’ll love Learnable the place to learn fresh skills and techniques from the masters. However, this technique is not something you should use on a day-to-day basis. Internet Explorer 6 and 7 are the notable exceptions. The method appears to work in all major browser, including: This will force the text in the strong tag to become blue in the example above.

However, you may not have that luxury if you are working on a legacy system or do not have direct access to the HTML code.įortunately, there is a way to override inline styles from an external stylesheet: In general, I would recommend you avoid using them and place your CSS declarations in external files. Inline styles have the highest priority of all CSS. Inline styles are those defined in the HTML itself, e.g. Novices can find it especially confusing given that style use is influenced by the method used to include the CSS, the order of the rules, how the selectors are specified, and special declarations such as !important. Knowing how a browser chooses and applies your styles is invaluable knowledge. One of the most powerful features of CSS is the cascading. If you’re keen to learn more about CSS, you may find this recent article on CSS techniques for retina displays of great interest. This article was written in 2009 and remains one of our most popular posts.


 0 kommentar(er)
0 kommentar(er)
